Clickjacking, also known as UI redressing, is a type of cyberattack where a hacker tricks users into clicking on a button or link on a website that they did not intend to click on. This is achieved by creating an invisible or opaque layer on top of a legitimate web page or by embedding the legitimate page within an iframe on a malicious website.
The overlay is designed to prevent detection and the user perceives that they are clicking on a legitimate element on the original website. In reality, the user is clicking an element on the overlay or iframe, which can lead to unintended actions such as installing malware, sharing sensitive information, or making unauthorized purchases.
Using similar techniques, user keystrokes can also be hijacked. With a carefully crafted combination of stylesheets, iframes, and text boxes, a user can be led to believe they are typing in the password to their email or bank account, but are instead typing into an invisible frame controlled by the attacker.
How Clickjacking can Affect Your Business
Clickjacking attacks can have serious consequences for website owners. Without the proper protections in place, attackers perform actions on the victim’s behalf, such as submitting forms or making unauthorized purchases.
If an attacker manages to trick a user into making unauthorized purchases or transferring funds, the website owner may be liable for any resulting financial losses. Additionally, if a website is compromised by a clickjacking attack, it can damage the website’s reputation and credibility, leading to loss of users and revenue.
To protect against clickjacking attacks, website owners should implement security measures such as using X-Frame-Options, Content Security Policy (CSP), and framebusting JavaScript code. It is also important to educate users about the risks of clickjacking and to encourage them to be cautious when clicking on links or buttons on websites.
Is Your Website an Easy Target for Clickjacking?
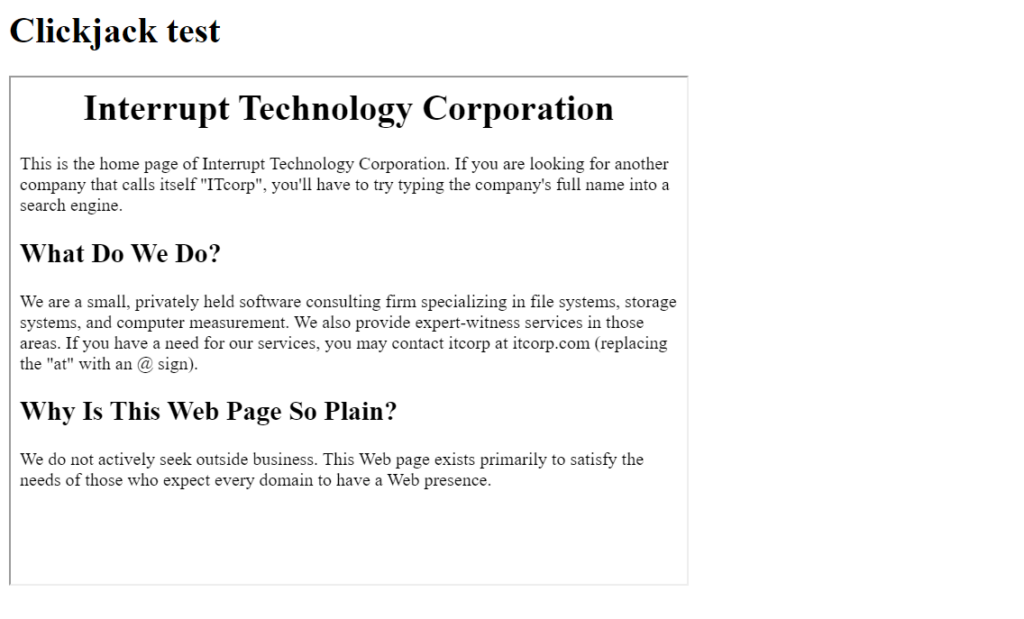
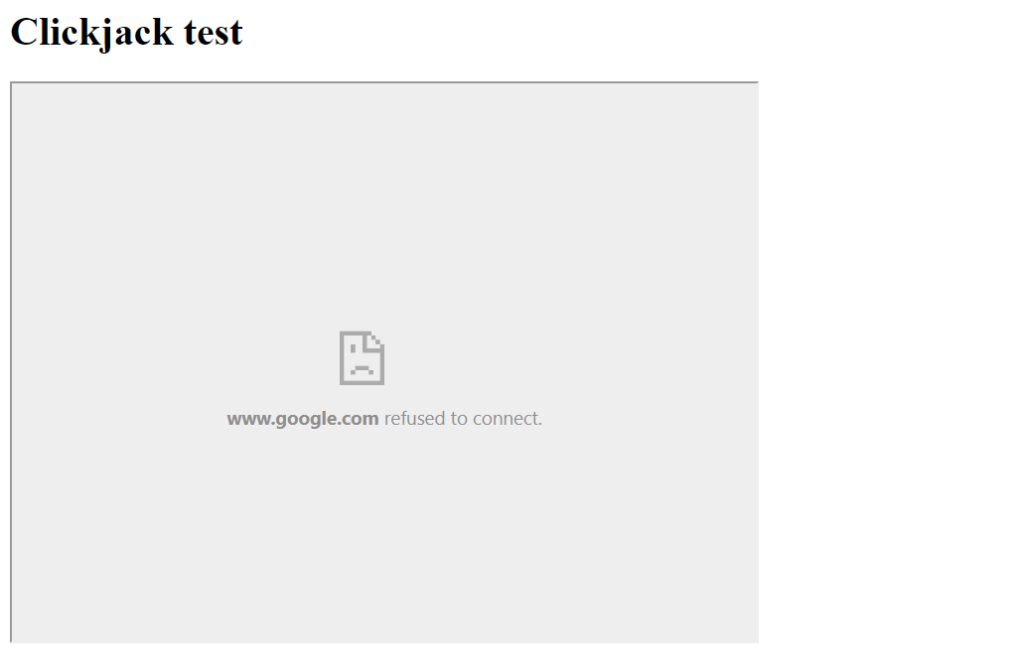
Checking your website for clickjack vulnerability is quick and easy. Simply create a blank HTML page with an iframe containing the URL you want to test:
<html> <head><title>Clickjack test</title></head> <body> <h1>Clickjack test</h1> <iframe width="600" height="450" src="http://www.yoursite.com/"/> </body> </html>
If the resource in the iframe src attribute is displayed on the test page, the website is vulnerable to clickjack attacks.

How to Defend Against Clickjack Attacks
It is important to be cautious when clicking links or buttons on websites, especially if they seem suspicious or unexpected. There are several steps website owners can take to prevent clickjacking attacks, such as using the X-Frame-Options header or Content Security Policy (CSP).
X-Frame-Options
The X-Frame-Options HTTP response header can be used to indicate whether or not a browser should be allowed to render a page in a <frame> or <iframe>. Sites can use this to avoid Clickjacking attacks, by ensuring that their content is not embedded into other sites.
To set the X-Frame-Options header in Apache, you can add the following line to your website’s .htaccess file or Apache configuration file:
Header always set X-Frame-Options "SAMEORIGIN"
This line will add the X-Frame-Options header to all responses from your website, with the value “SAMEORIGIN”. This value tells browsers to only allow the page to be displayed in a frame if the frame is from the same origin (i.e. domain) as the page itself.
Important: New header entries will be added to your Apache “security.conf” file. You must ensure that the “Headers” apache module is also enabled for the headers to work.
Alternatively, you can also use the “DENY” value for the X-Frame-Options header, which will prevent the page from being displayed in a frame under any circumstances. Here is an example of how to set the X-Frame-Options header to “DENY”:
Header always set X-Frame-Options "DENY"

After adding the X-Frame-Options header to your Apache configuration, you may need to restart the web server. Make sure to test your website to ensure that it is still functioning as expected.
Some older browsers do not support the X-Frame-Options header, so it is important to use other techniques, such as Content Security Policy (CSP), to protect against clickjacking attacks as well.
Content Security Policy
CSP is a security feature that allows you to define a set of rules for how content on your web page can be loaded and executed. You can use Content Security Policy to prevent clickjacking attacks by defining a policy that disallows the loading of your web page within an iframe.
Example
Content-Security-Policy: frame-ancestors 'none';
Similar to the X-Frame Options, this policy prevents your web page from being loaded within any iframe, further protecting your website from clickjack attacks.
The exact syntax of the header depends on the specific policy that you want to implement. You can add several trusted sources by modifying the header:
Content-Security-Policy: default-src 'self' https://trusted-domain.com; script-src 'self' https://trusted-scripts.com;
In this example, the CSP policy allows content to be loaded from the website’s own domain (“‘self'”), as well as from the trusted domain “https://trusted-domain.com”. The policy also allows scripts to be loaded from the website’s own domain and from the trusted domain “https://trusted-scripts.com”.
How to Set up CSP on your website
- Determine the sources of content that are necessary for your website to function properly, and which sources should be blocked to prevent security risks.
- Construct a CSP policy that allows only the necessary sources of content, while blocking all others.
- Add the CSP header to your website’s server response. This can usually be done in your web server’s configuration file or in your website’s code.
- Test your website to ensure that it functions correctly with the new CSP policy.
- Monitor your website for any violations of the CSP policy, and adjust the policy as necessary to prevent future security risks.
Iframe Destroyer

Its also possible to use JavaScript in an effort to prevent clickjacking. This works by detecting if your web page is being loaded within an iframe and breaking out of the iframe if it is.
Example
if (self !== top) { top.location = self.location; }
This code checks if the current window is the top-level window or if it is loaded within an iframe. If it is loaded within an iframe, the page is redirected to the URL of the current page, which prevents clickjacking.
You can also use CSS to hide page content by default. Add the following code in the header section of the HTML file:
<style>
html {
display:none !important;
}
</style>
This code hides the entire web page, so that it cannot be loaded within an iframe. Add the following code just below the CSS code:
<script>
if (self === top) {
document.documentElement.style.display = 'block';
} else {
top.location = self.location;
}
</script>
This JavaScript code checks if the current window is the top-level window or if it is loaded within an iframe. If it is the top-level window, the web page is displayed again. If it is loaded within an iframe, the page is redirected to the URL of the current page, which prevents clickjacking.
Consider that, besides the approach shown here, there are other similar techniques based on JavaScript and HTML that try to prevent clickjacking attacks. However, in general, client-side attempts to block clickjacking attacks usually don’t work well since they are easy to get around.
JavaScript URL spoofing

JavaScript URL spoofing is a type of attack where a malicious script or website can display a fake URL in the browser’s address bar, which can trick users into thinking they are on a legitimate website when in fact they are on a malicious one. When used in conjunction with advanced clickjacking techniques, a user may have no direct indication they are browsing a malicious page.
In a clickjacking attack, the URL that is displayed in the address bar may appear to be that of the legitimate website that the victim is visiting. This is because the attacker overlays an invisible or opaque layer on top of the legitimate website, which can make it seem like the user is interacting with the actual website.
However, in some cases, the URL in the address bar may also be that of the attacker’s website. This can occur if the attacker embeds the legitimate website within an iframe on their own website and overlays the malicious layer on top of it. In this scenario, the user may not be able to see the actual URL of the website they are interacting with, and may assume that they are still on the legitimate website.
How to prevent JavaScript URL spoofing
You can help prevent JavaScript URL spoofing and protect your website’s users from falling victim to such attacks by implementing these measures:
- Use HTTPS: Always use HTTPS on your website to encrypt the connection between the server and the client. This prevents attackers from intercepting or modifying the communication between the client and the server, which can help prevent URL spoofing.
- Validate User Input: Validate user input on your website to ensure that users cannot submit malicious code or URLs that could be used in a URL spoofing attack.
- Check URL Before Redirecting: Always check the URL of the destination page before redirecting the user to it. Make sure that the URL is a valid and trusted URL, and that it matches the URL that the user intended to visit.
- Use the document.domain Property: Include the document.domain property in your JavaScript code to restrict cross-domain access to your website. This can help prevent attackers from using a spoofed URL to access resources on your website from a different domain.
- Use the window.location.hostname Property: Include the window.location.hostname property in your JavaScript code to check the hostname of the current URL. This can help prevent attackers from modifying the URL to display a fake hostname in the browser’s address bar.
It is important to note that URL spoofing is not always successful, and modern browsers have implemented security measures to prevent this type of attack. For example, most modern browsers will display a warning message if the actual URL of a page does not match the URL displayed in the address bar.
That’s It!
With these safeguards in place, you can provide your users with a safer online experience and protect your business from potential threats. Remember to regularly review and update your security practices to stay ahead of evolving threats.
You May Also Like
- Beginners Guide to Android Encryption
- Get More Website Conversions with These 10 Must-Have Landing Page Elements
- The Beginner’s Guide to Content Creation: A Simple, Step-by-Step Approach
- Don’t Get Fooled by Lookalike Domains: A Cybersecurity Wake-Up Call
- Defend Your Website Against Clickjack Attacks – A Comprehensive Guide
